I have tried for several months now to storyboard my CV and I am still struggling to finish it. I have read lots of posts about how helpful storyboarding is for website design and even planning blog posts. All great advice and great ideas. However, many of these posts have plenty of how-to instructions but no examples whatsoever of storyboarding, which confirms what I already knew:
Storyboarding seems like a fabulous idea and a logical way of designing. However, it is very hard to do unless, you are a talented artist and a great storyteller/communicator.
Storyboarding was invented in the 1920s by Walt Disney for his Mickey Mouse classic Steamboat Willy. The wonderful YouTube video: The purpose of storyboarding shows footage of Walt Disney and other Disney storyboarders describe and demonstrate the process of storyboarding.
The storyboard looks like a comic strip and is a series of sketches which tell a story. Each sketch sets the scene, has descriptions or narration, and dialogue for the characters in each sketch. This comic strip is then used by the storyboarder to pitch the story.
Eric Goldberg, chief animator on Aladdin (1992) says, that even today at Walt Disney Studios, a storyboard pitch is great performance art that no one gets to see.
Luckily, Pixar have put up a mini-documentary on YouTube in which Jo Ranft pitches the circus sequence of A Bug’s Life, (1998). We get to see how everyone joins in, adding their ideas, to make it an even better story. And, at the end of the video, we see the finished scene in the movie.
After a comic strip is pitched and improved, it used to be put onto a reel and timed in order to get a better idea of continuity, character development and dialogue to see if it was working. In this way, the storyboard became the blueprint of the movie which was examined very carefully before going onto the stage of expensive animation. The process may be quite different today now that many movies are made on computer and changes are more easily made. But, you still need to make sure that you are telling a great story, before spending hours coding it up.
Producer and director Andrew Adamson (Shrek, 2001, Chronicles of Narnia: The Lion, The Witch, and The Wardrobe, 2005) says that storyboarding … is an expensive writing tool but an inexpensive production tool, which is why it was adapted by live action directors in the 1950s as a great way to plan camera angles, staging and special effects.
Disney studios often worked on storyboards for decades. Alice in Wonderland, (1951) and The Lady and the Tramp, (1951) are two films on which work began as early as the 1930s. It took two decades before they were finished – the same length of time that we have all been using the Internet. So, knowing this now makes me feel better about the length of time it is taking me to storyboard my CV.
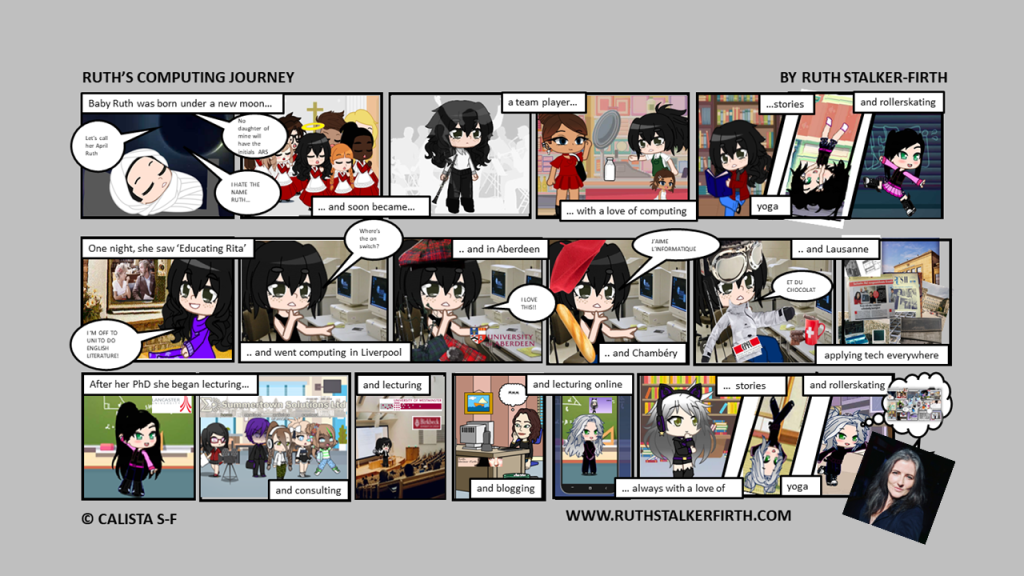
So why bother? In the case of my CV, I have no real need to do it, only that I find it interesting, as it is making me look at the story I am telling on my CV quite differently. And, telling my career story in terms of pictures instead of words is changing the focus of the story. This is something worth bearing in mind when choosing a medium in which to communicate.
Storytelling is used in agile programming – we get the users stories – and in another blog Web design: getting to grips with your user’s experience, I looked at the many ways designers capture user experience and stories but decided not to focus on the storyboard, because not many people I know use it. Googling round the Internet has not changed my mind.
Ambrose Little, talks about storyboarding in uxmag, and says that designers who can’t draw well will use only one or a few frames to represent something more involved. However, if the storyboard is used to represent the screen, then the user can understand the design far more easily than reading its description with a user specification document. Also, with a storyboard which has writing or visuals underneath it becomes easier to add the context of how and when the software is to be used. Little believes that storyboarding is a useful tool and has written storyboarding software to support designers. And, designer Mayra Aix Billar has written a review of 10 tools for creating storyboards.
Brandon Schauer on adaptive path talks about using sketchpads which he believes are a lot better than wireframes and easier to use than storyboards. Using wireframes earlier in the design process focuses time and attention on the wrong activities. In contrast, if you sketch a design it is easier to ask How best can these series of interactions flow together? Rather than: How will this information fit into this wireframe?
This great article on AListApart.com, uses a similar idea. Ida Aalen talks about what she refers to as the core. If you design around core content and message rather than all the bits and pieces everyone feels should be mentioned on the homepage or elsewhere, then the design itself is very easy to do.
So storyboard? Don’t storyboard? Storyboarding is about communicating effectively and as cool as producing a storyboard would be, if it is not getting the message across in order to give your user the best understanding possible, then it is a wasted effort.
This is probably goes for my CV too. However, I do like a challenge. I might even code it up and turn it into a movie. In the meantime, here is a 92 seconds long movie to celebrate 92 years of Walt Disney Films.
*** Update 14/12/22 : I did it! I finally created a storyboard of my CV and blogged about it in Digital storytelling (2) Dazzle yourself with the 20/20 challenge, I called it this because by the time I had finished looking at my work experience in pictures, I had dazzled myself! It was such an enriching thing to do and I am recommending it to everyone.
And, because I couldn’t believe how much fun I had doing it, here’s the movie version of it https://youtu.be/PmZGYRnWi4Y too.








4 comments